In some (generally rare) cases after updating the Divi Attention! plugin, you may notice that the section background of your attention element is displaying as the default white color or other elements aren’t displaying quite right.
Divi is complex tool and a lot of things are happening behind the scenes that make Divi work the way it does. If you notice the CSS on your attention element doesn’t seem to be applying quite right, you just need to tell Divi to regenerate it’s static CSS files and refresh how it displays these items.
Generating new Static CSS files in Divi
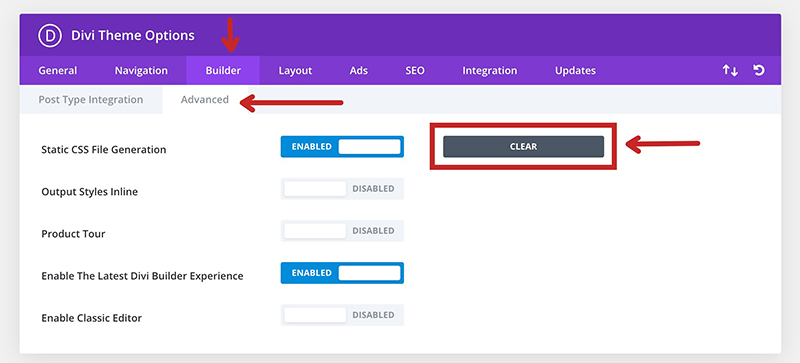
Generating new static CSS files in Divi is done by navigating to the Divi Theme Options > Builder > Advanced and then clicking on the Clear button next to the Static CSS File Generation option.

Once you click that button, Divi should indicate it’s working and then show you a green circle with a checkmark, indicating the action was successful.
That’s all there is to it! Your attention elements should now be displaying as intended.
Additional Support
If for some reason this does not correct the issue of attention elements displaying incorrectly, use our product support form to reach out to our support team as there may be something else causing the conflict.