Importing Divi Design Elements into your project involves a few simple steps.
1. Unzip the design element file
All of our design elements come as a .zip file so they’re able to be stored and served to you more quickly and efficiently.
Once you’ve downloaded a design element .zip file, go ahead and unzip it on your computer. The resulting file should be a .json file. This is the file we’re going to upload into the Divi Library.
2. Upload the .json file to your Divi Library
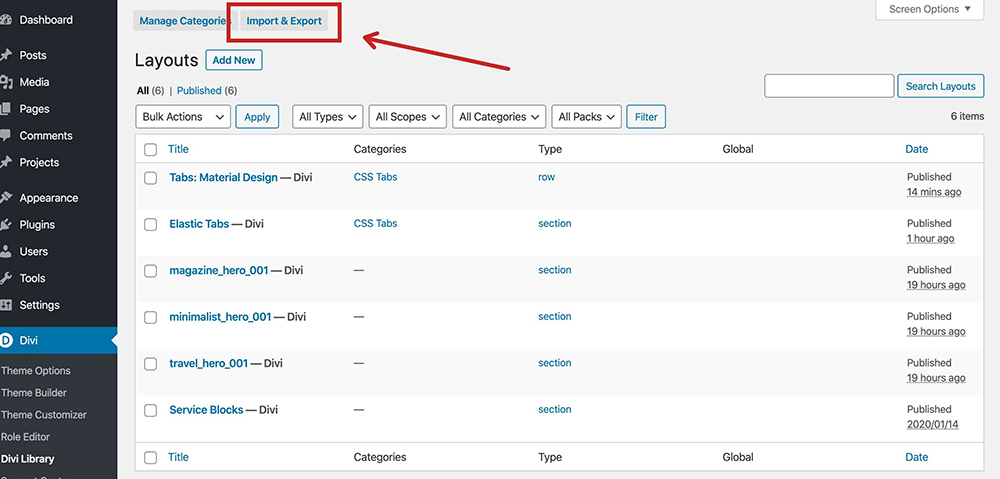
Log into your website and navigate to the Divi Library. Click on the button labeled Import & Export at the top of the screen.

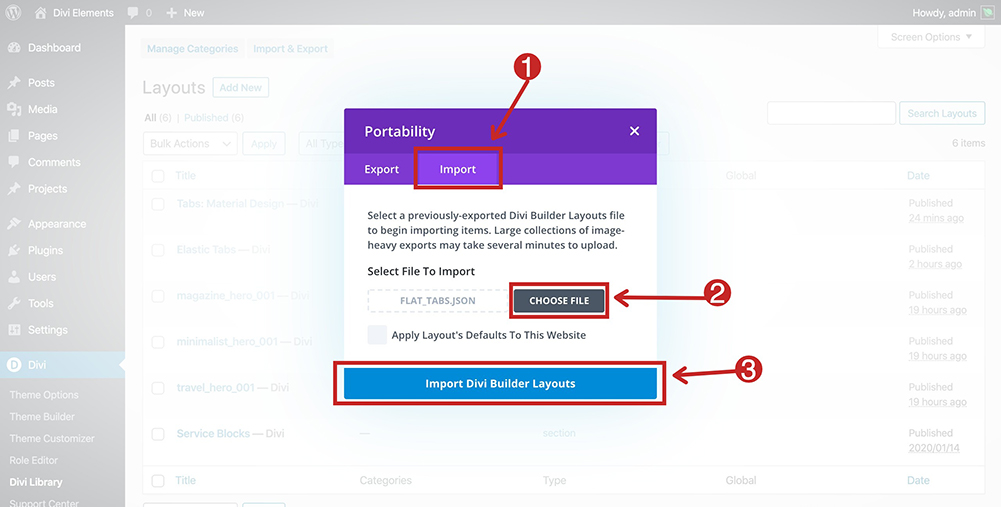
At this point you should be greeted by the Divi Portability popup. Click on the Import tab and then click the Choose File button to select the .json file from step 1.
Once you’ve selected your file, click the Import Divi Builder Layouts button.

Your new design element should now be imported into your Divi Library and is ready for you to use in your project!
3. Use the design element in your project
Open the page you want to insert the design element on in the Divi Builder. It doesn’t matter if you prefer the backend builder or the Visual Builder, the step is still the same.
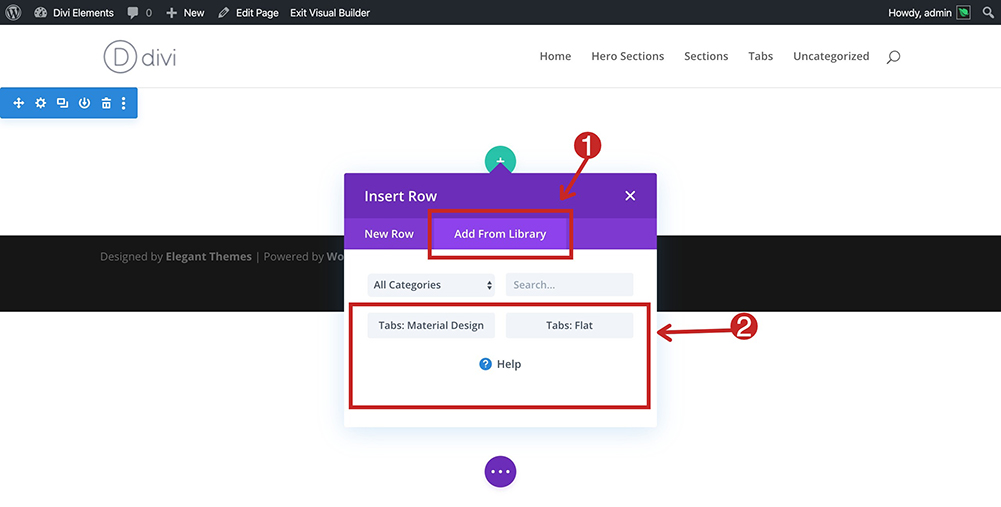
With the exception of design elements specified as sections, all of our design elements come as rows (because some design elements can contain more than one module), to add the design element, add a new row to your layout and select Add from Library. From there, you should be able to select the new design element from a list of available rows in your Divi Library.

Additional Notes
As mentioned earlier, some design elements include additional modules, such as code modules that contain important CSS for the functionality of the design – for instance advanced animations or hover effects.
You can leave any additional code modules as is or feel free to extract the CSS to your child theme stylesheet or Divi CSS panel.
Even though our design elements come as rows, once you bring these items into your project feel free to move them around wherever. We’ve just found that packaging them up as rows was the easiest method of delivery to keep everything together.